Widgetkit 2 overtreft voorganger!

Inleiding
Wat is de Widgetkit van Yootheme eigenlijk? Met de Widgetkit kun je gemakkelijk mooie dynamische content creëren zonder te hoeven programmeren. De lichtgewicht widgets zitten technisch goed in elkaar en zijn altijd responsive! De widgetkit is tegen betaling te downloaden als Joomla component of WordPress plugin van Yootheme.com.
Op elk punt beter dan Widgetkit 1
Met widgetkit 1 kon je 9 verschillende widgets maken, waaronder een fotogallerij, (route) kaart, slideshow en slideset. Toen yootheme in januari 2015 een opvolger lanceerde (Widgetkit 2), waren de verwachtingen dan ook hoog gespannen.
De nieuwe widgetkit zat technisch ontzettend mooi in elkaar, maar je kon slechts 5 verschillende widgets maken. Het grid - met als varianten de grid slider en grid stack - was eigenlijk de enige nieuwe widget.
Gelukkig werden aan de 2.1 versie van de Widgetkit extra widgets toegevoegd, zoals de (foto)gallerij en accordion. Versie 2.3 (releasedatum 5 mei 2015) bevatte de laatste belangrijke widget die eerder ontbrak, namelijk de slideset waarvan je hieronder een voorbeeld ziet. Daarnaast bevatte hij twee volledig nieuwe widgets: parallax en slider.
De nieuwste versie van Widgetkit 2 bevat dus 11 standaard widgets. Je kunt hier eindeloos nieuwe stijlen aan toevoegen. Als een beetje thuis bent in HTML en PHP, kun je zelfs relatief eenvoudig compleet nieuwe widgets maken!
Nadelen
De widgetkit is ontzettend veelzijdig en gebruikers met weinig ervaring zullen dan ook flink in de documentatie moeten duiken. Toch kost dit natuurlijk slechts een fractie van de tijd die het zou kosten om de code erachter te beheersen.
Helaas kun je Widgetkit 1 niet updaten naar Widgetkit 2. Daarnaast kun je Widgetkit 2 niet gelijktijdig met Widgetkit 1 op een website laten draaien.
Gebruik je widgetkit 1 op je live website en wil je koste wat het kost updaten?
Dan moet je de site kopiëren naar een demo-omgeving. Widgetkit 1 deïnstalleren en Widgetkit 2 installeren. Vervolgens moet je alle widgets opnieuw maken met Widgetkit 2. Tot slot moet je de website terug kopiëren naar de live-omgeving.
Voordelen
Het gebruik van de Widgetkit biedt talloze voordelen. Hieronder slechts een aantal:
- Je kunt alle slideshows, maps, accordions, grids, etc beheren vanuit 1 component!
- Je kunt een widget eenvoudig kopiëren en aanpassen.
- Direct media toevoegen in de overzichtelijke interface (geen mediamanager of FTP nodig).
- Automatisch bepaalde inhoud inladen vanuit extensies zoals ZOO, Woocommerce en K2.
- Supersnelle laadtijden, responsive design en ondersteuning voor touchscreens!
In de praktijk
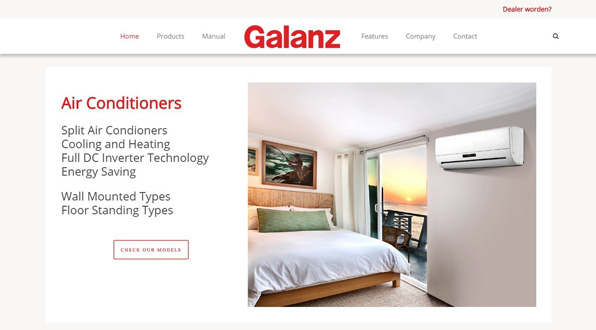
Voor alle widgets op deze site is gebruik gemaakt van Widgetkit 2. Op de homepage zie je bijvoorbeeld een slideshow, op de contactpagina een map en op de pagina portfolio een slideset.
In het grid hieronder vind je een overzicht van alle widgets met links naar de betreffende demopagina's.
Heb je zelf mooie voorbeelden van widgets die je met behulp van de widgetkit gemaakt hebt? Laat het hieronder weten. Vragen, opmerkingen en/ of suggesties zijn natuurlijk ook van harte welkom.